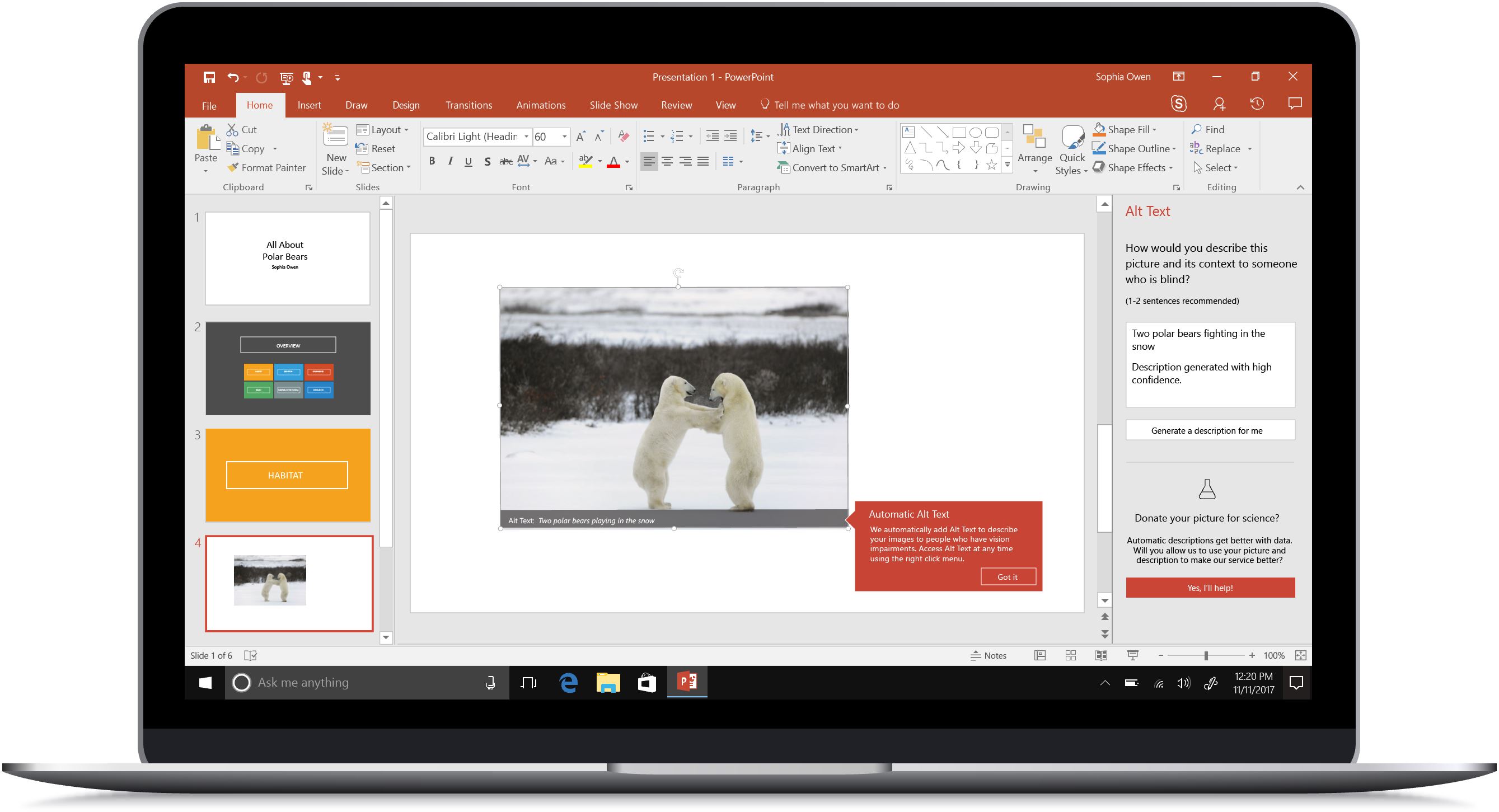
Automatic Alt Text
Redesigning Alt Text for Microsoft Office


This project covers the redesign of the alt text experience in Microsoft Office to make it more efficient, intelligent, and easy to use for the creation and consumption of accessible documents.
Alternative text, commonly referred to as alt text, is critical to helping people with vision impairments and cognitive disabilities understand graphical content. While emphasis on accessibility is increasing across the tech industry, there is still too much digital content that is inaccessible.
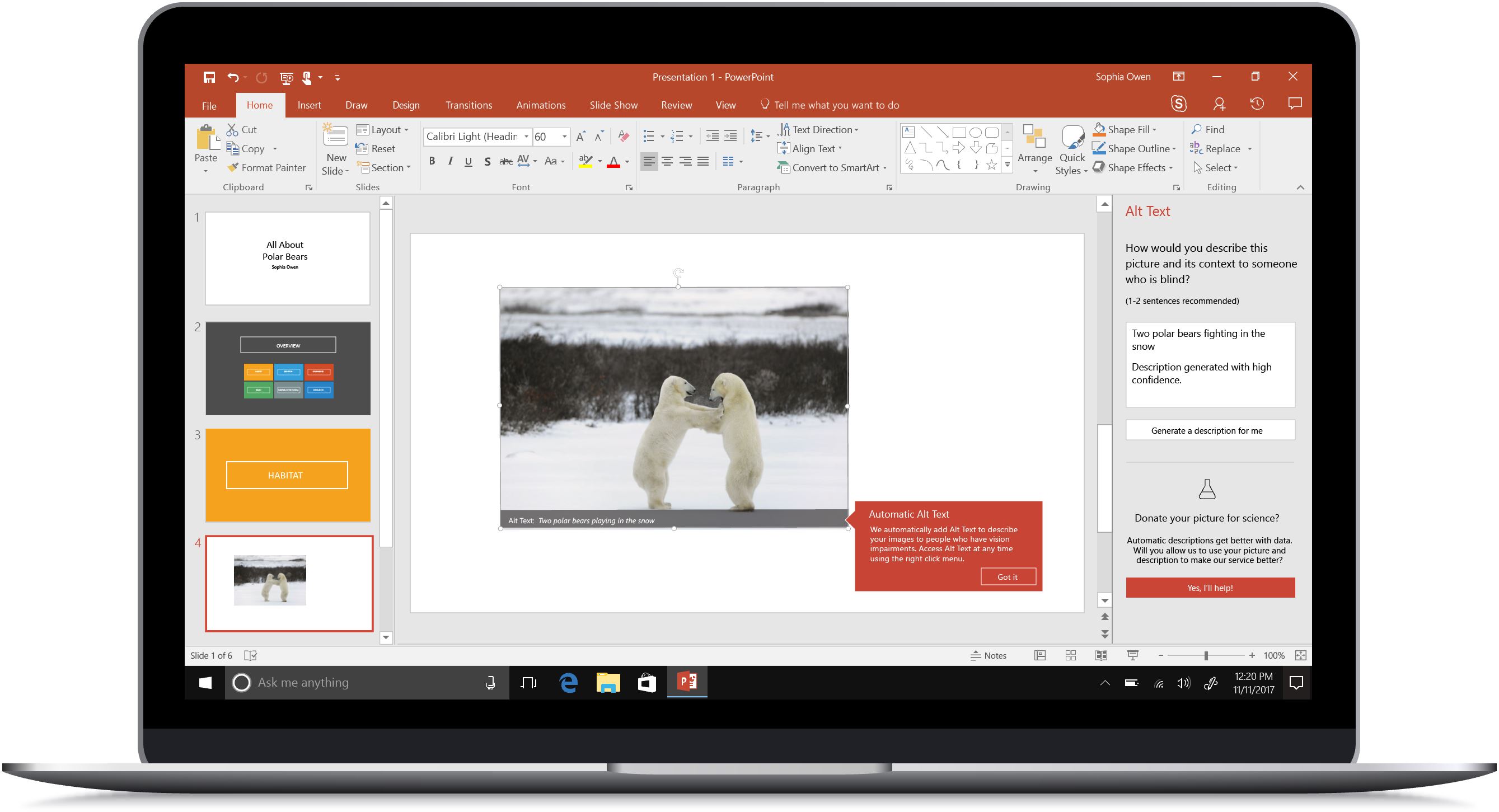
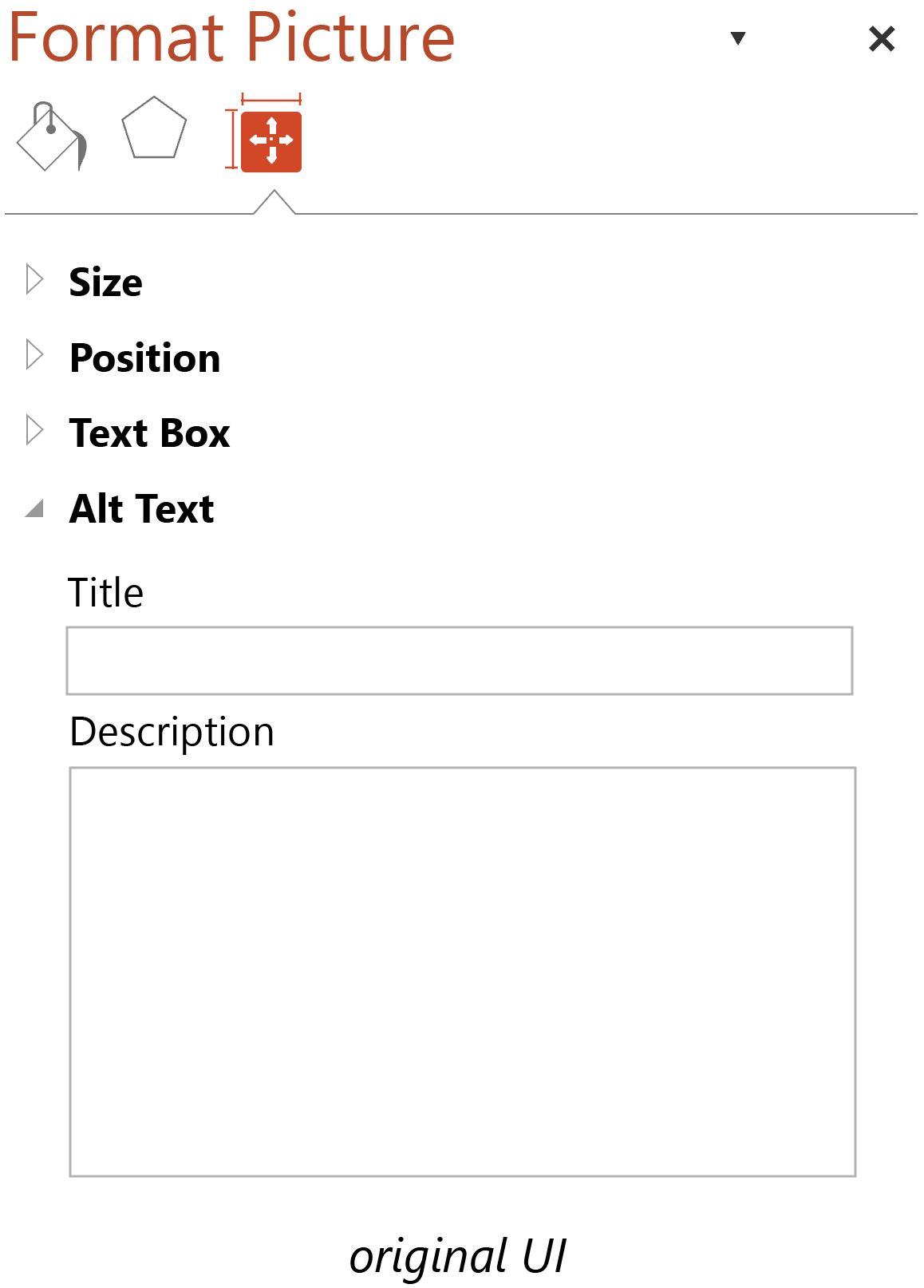
For more than a decade, Microsoft Office employed an alt text authoring experience that was difficult to find and use for people trying to make accessible content. Moreover, it resulted in a poor reading experience for people who rely on screen readers to consume content in an increasingly digital world.
In an effort to make the digital world more accessible, I set out to improve and reimagine the alt text creation and consumption experience in Office.

While ideating solutions to make alt text easier to access, understand, and create, I came across the newly released Microsoft Cognitive Services APIs.
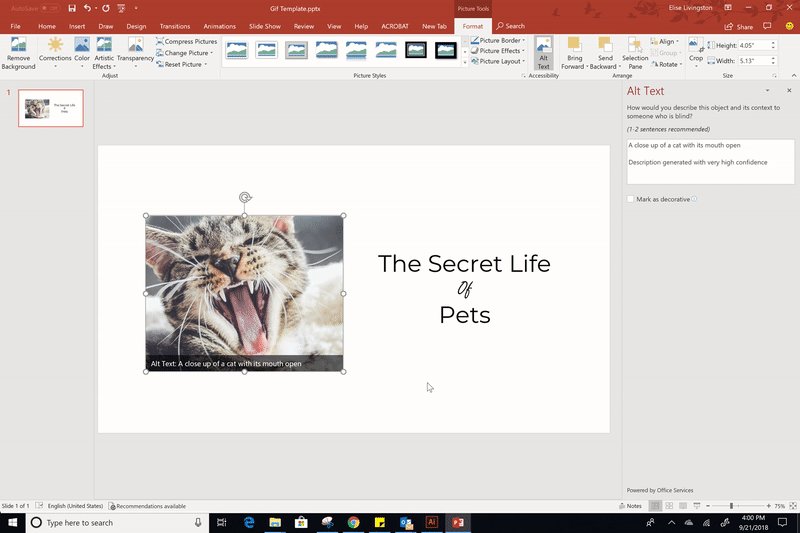
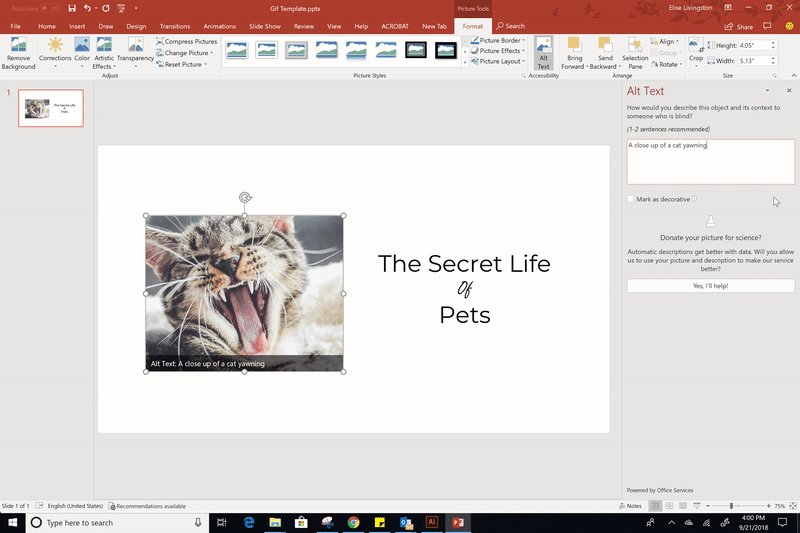
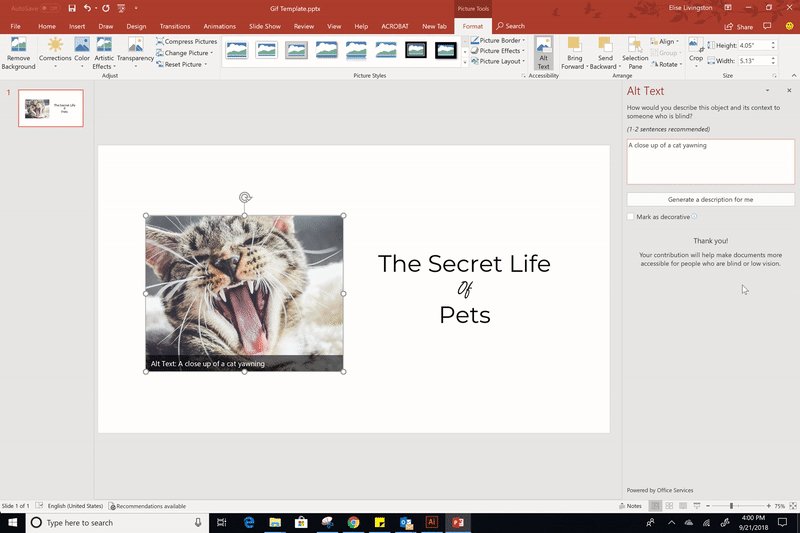
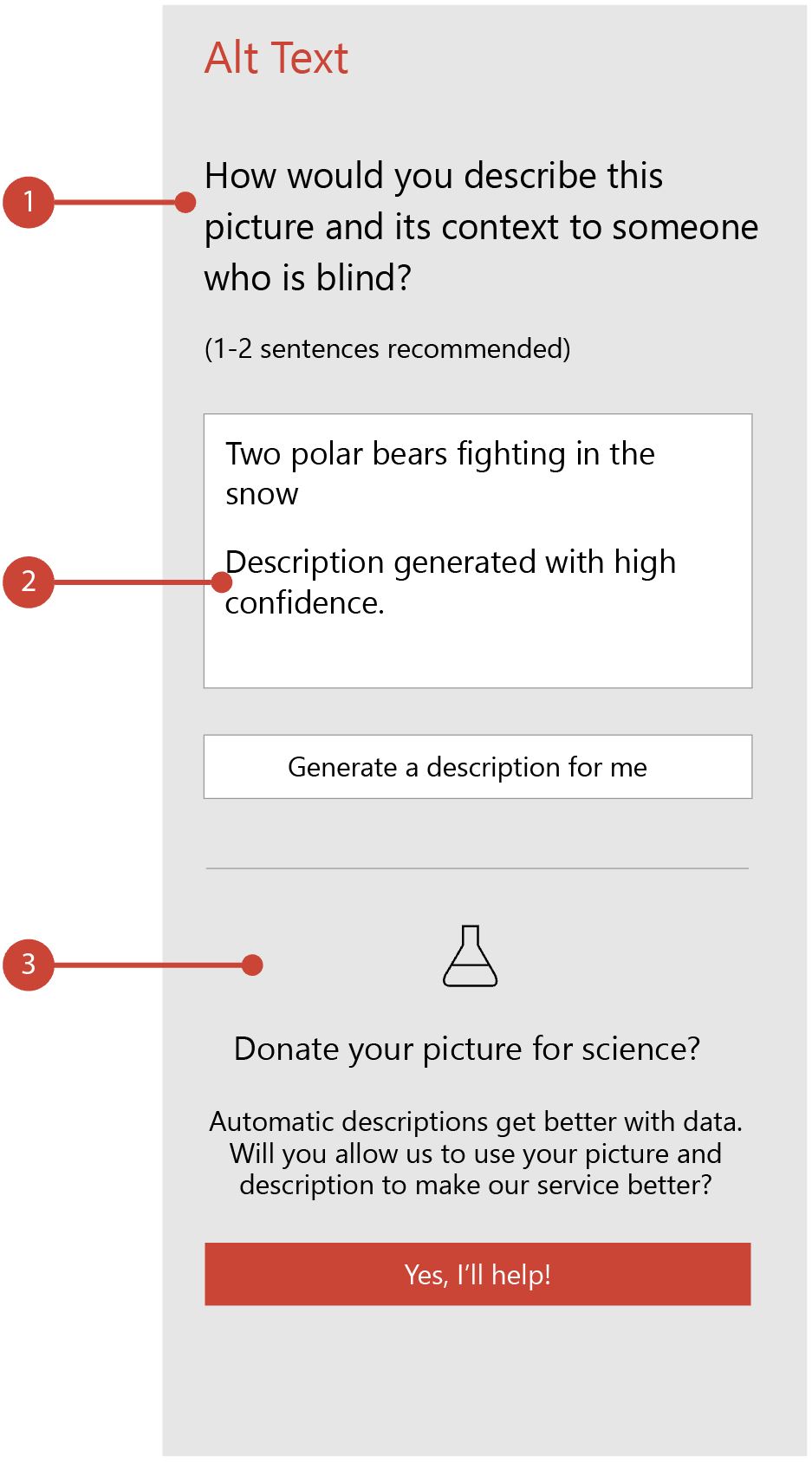
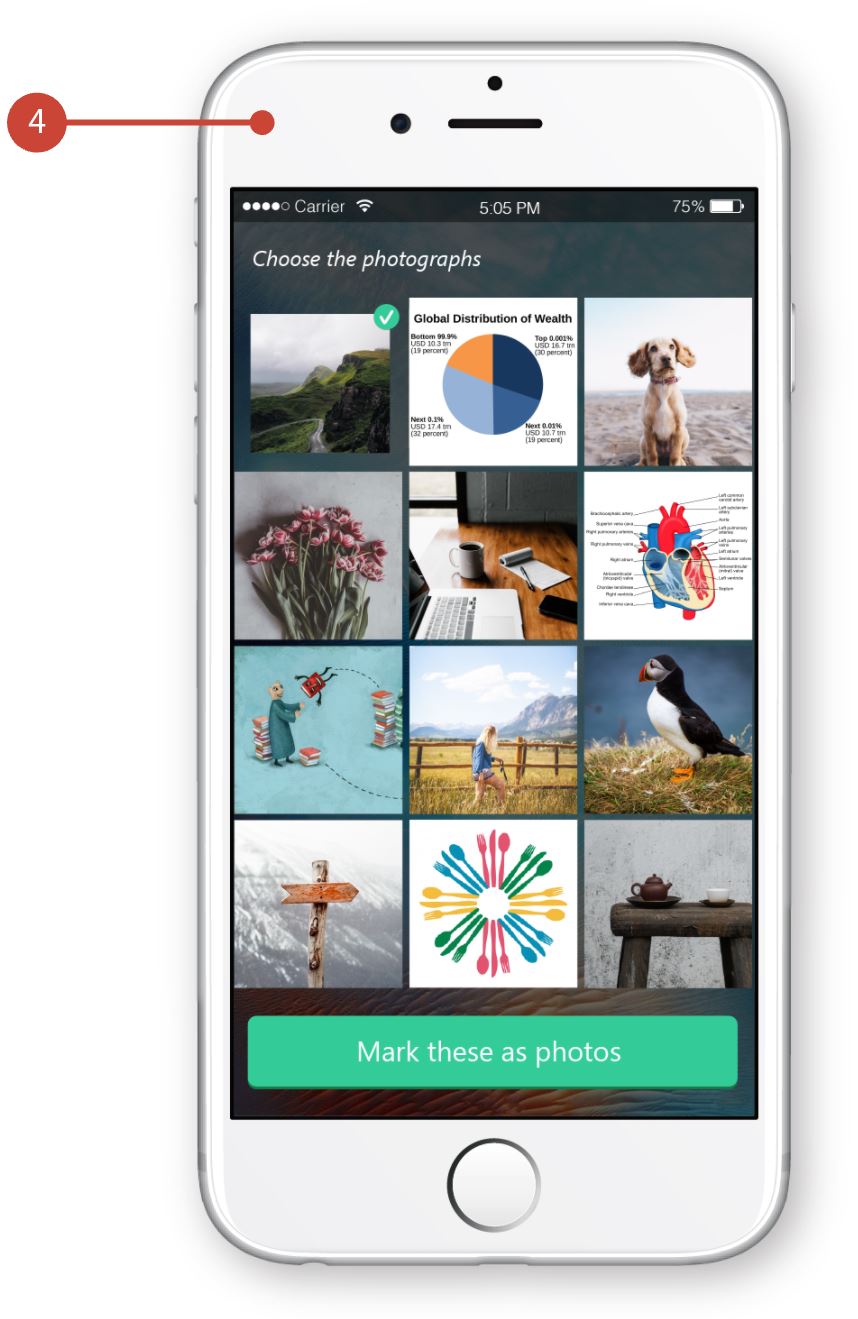
Cognitive Services are able to generate natural language descriptions of images using Machine Learning and Computer Vision. I thought this could be a great opportunity to add machine intelligence to alt text while improving the overall experience for both authors and consumers of alt text.
I pitched the idea, and worked with several engineers to prototype a proof of concept during a hackathon. The project ultimately was funded by our team.

During the design and implemtation for this project, I filled both a project management and interaction design role, each with distinct responsibilities.


The new Alt Text solution that I created reduced the task flow of adding alt text to an image from 6 steps to a single step.
Visual design and voice design fell in line with Office Design Standards, while extending the standards to a novel scenario. I wrote the UI text to address the shortcomings of the current alt text experience, as discovered from my research.